Design
1. Implement your application project
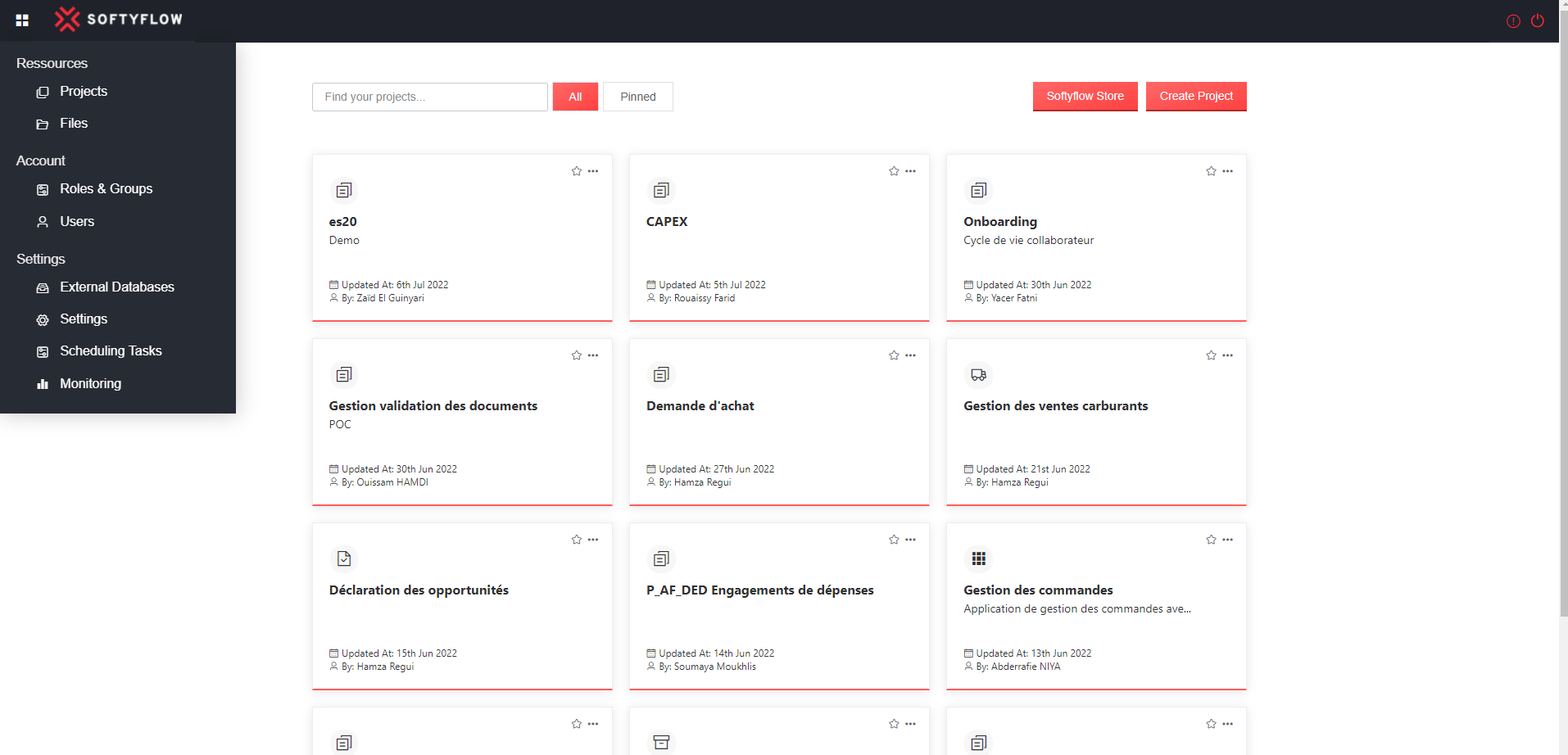
From the IDE homepage, click on Projects.

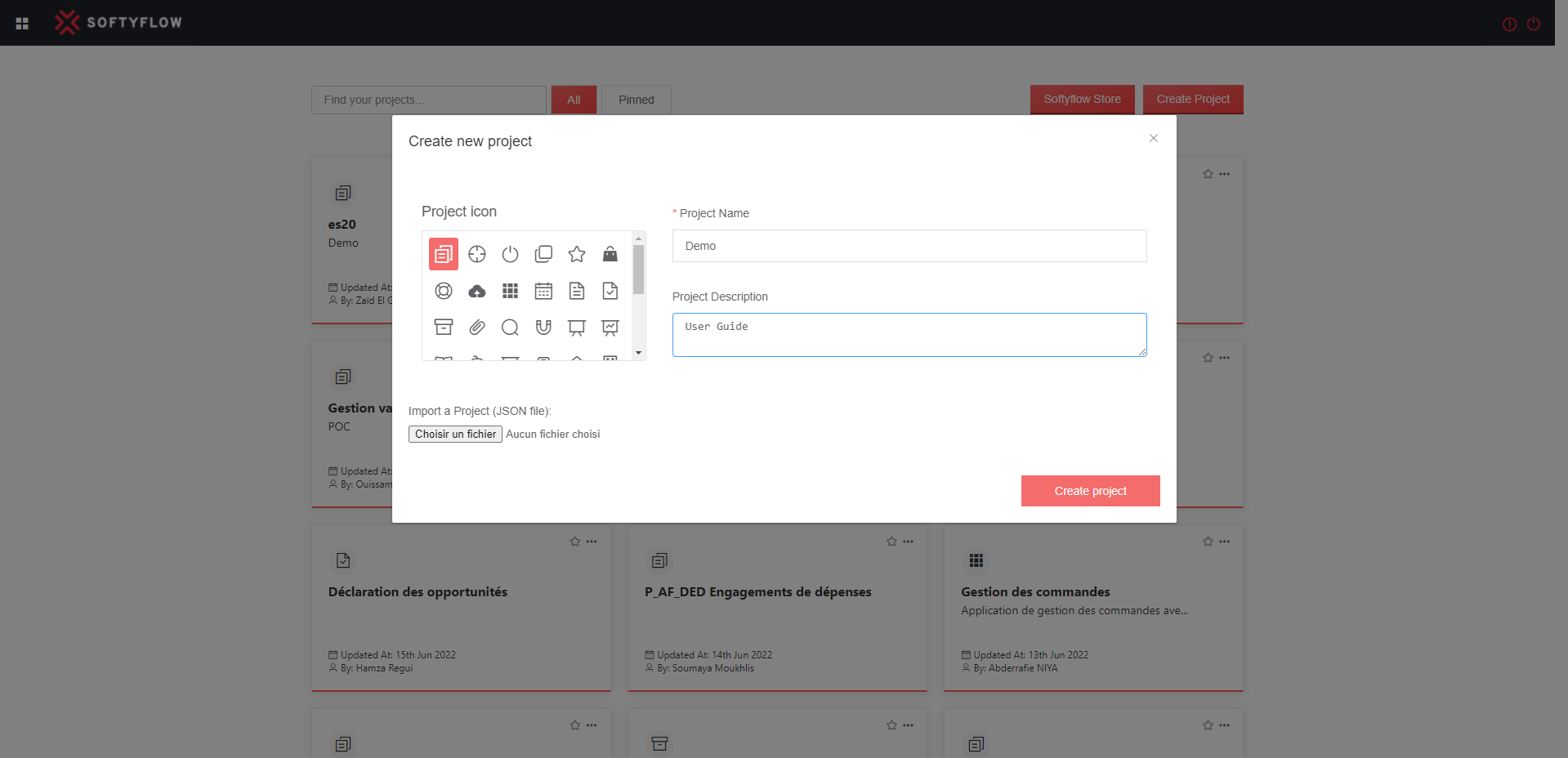
Create a new project, provide the name and the description.

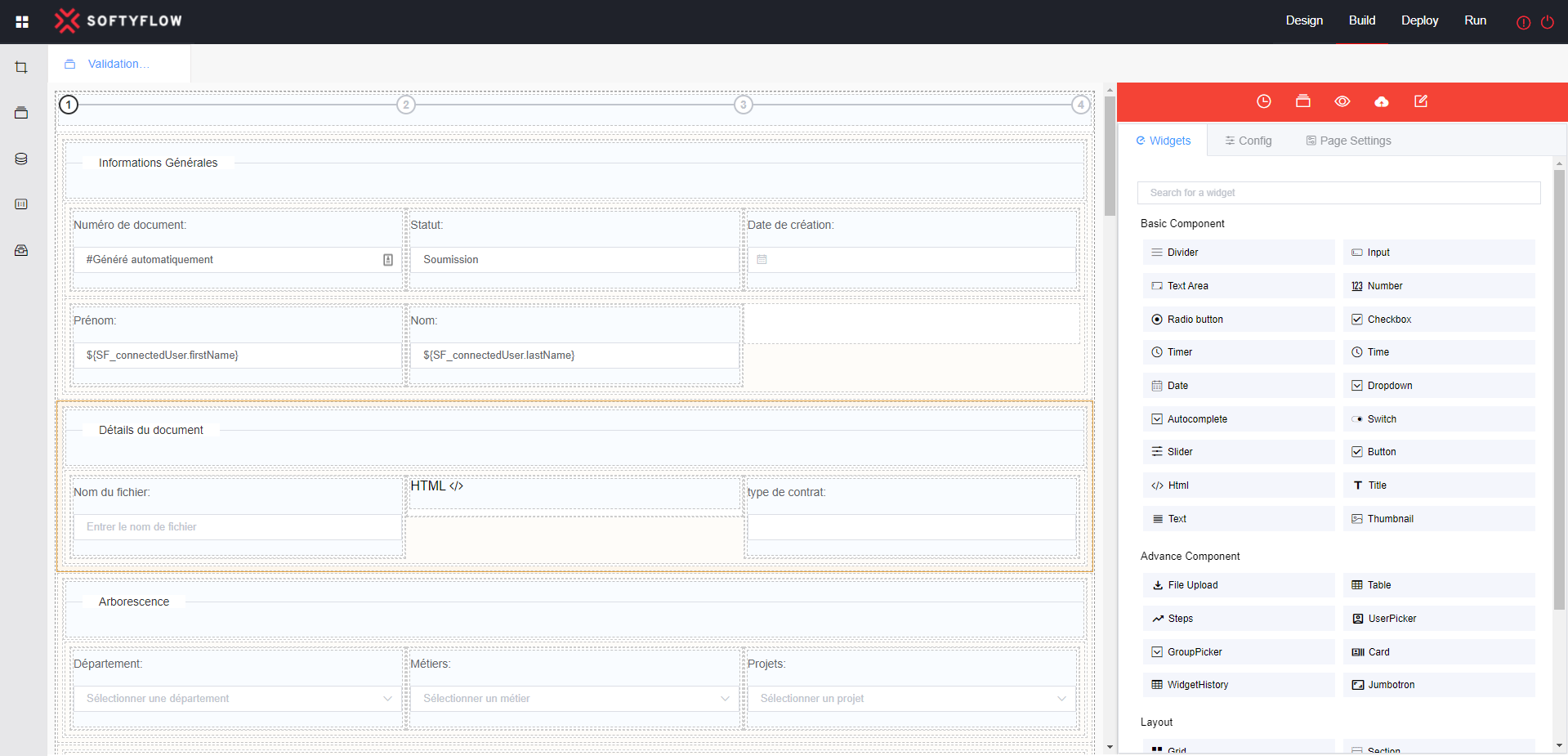
1.1 Design your user form
From web modeler, drag and drop UI components.

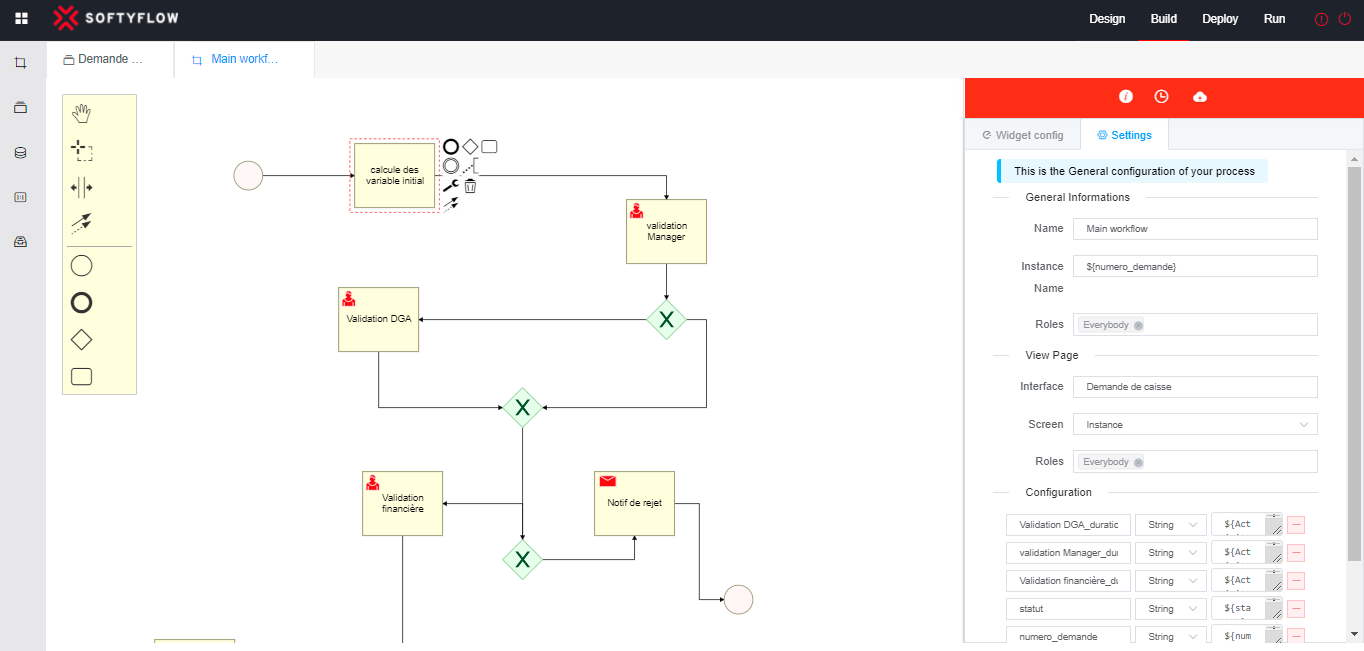
1.2 Design your workflow
Very easy drag and drop workflow modeler, you will be able to define the path of your business process with custom gateways, rules.

1.3 Design your users reports
From reports tab, define if it’s an instance or Task report and give it a name. Define the :
- Columns
- Filters

Click on the save button to save a report.